Awe-Inspiring Examples Of Tips About How To Build A Css Layout

Html and css design build html and css design build html and css:
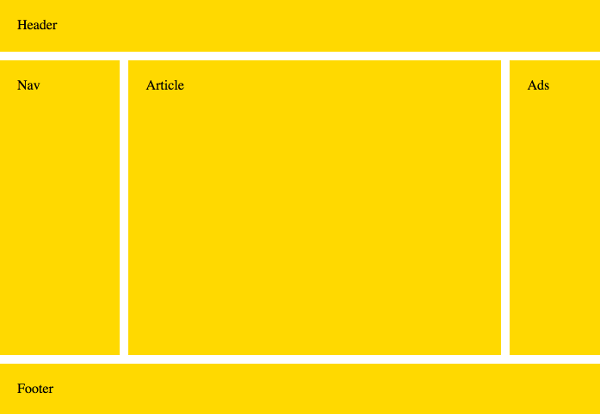
How to build a css layout. I choose to create a 7 columns grid layout for desktop, tablet, and mobile. It checks code for errors and correct syntax encouraging you to build a css design without grammatical mistakes. I'm not new at css, but this is problem for me and i can't solve it.
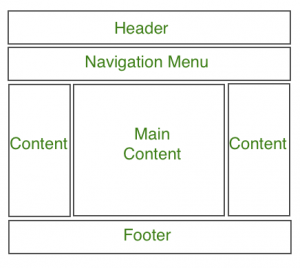
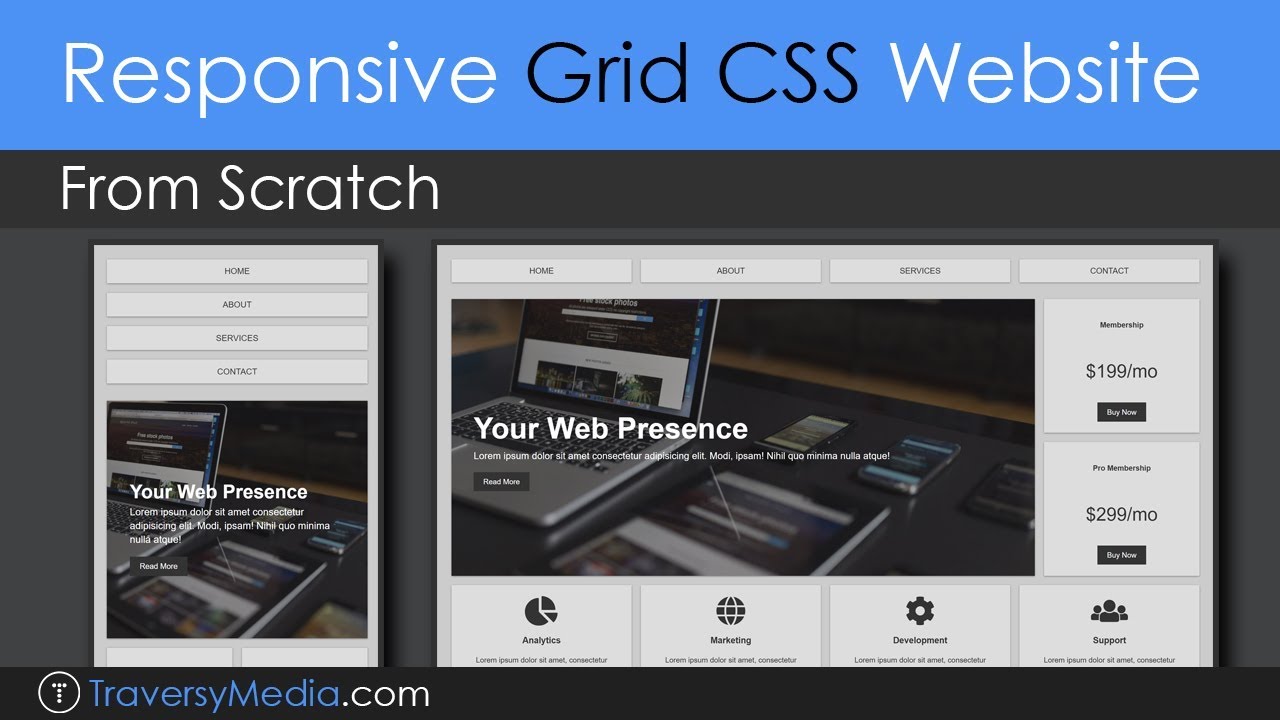
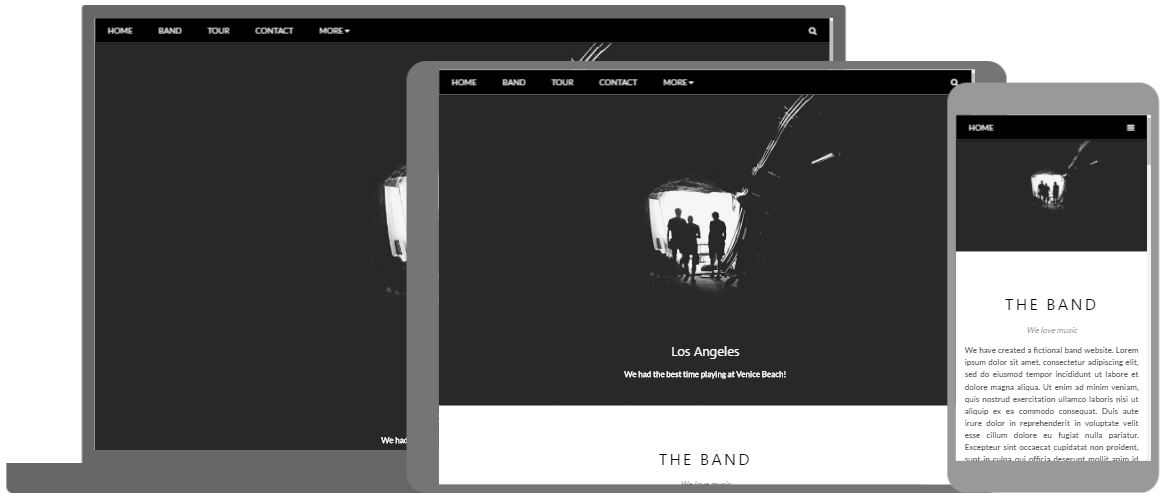
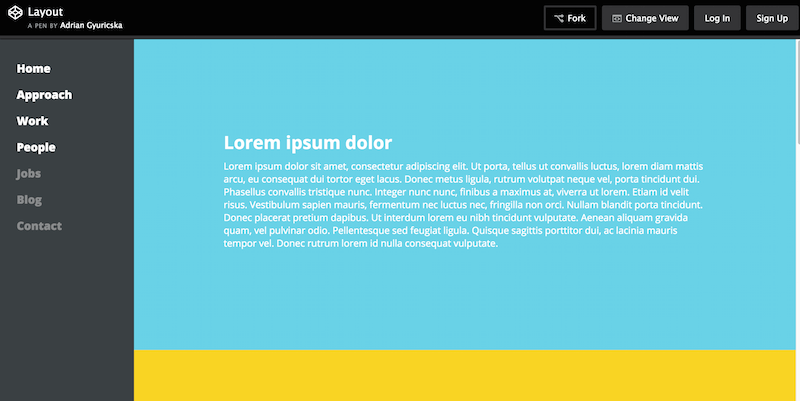
In the same way, we need a blueprint when we're making websites. We will create a 3. Learn how to create a responsive blog layout with css.
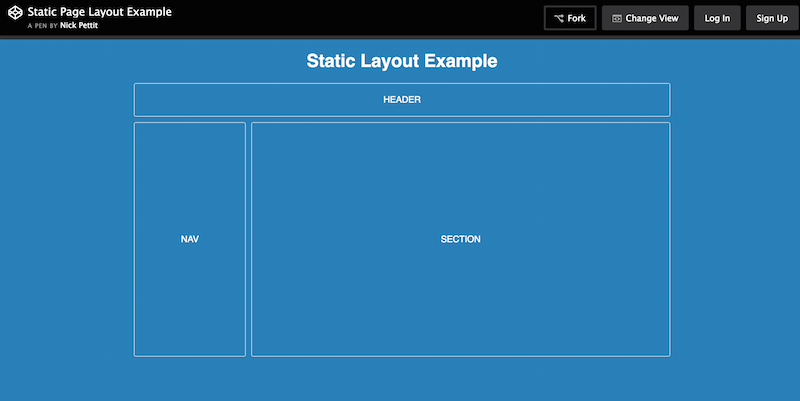
At this point, we've looked at css fundamentals, how to style text, and how to style and manipulate the boxes that your content sits inside. Now you will add the eight project boxes below the section header. When you're building a house, you need a blueprint.
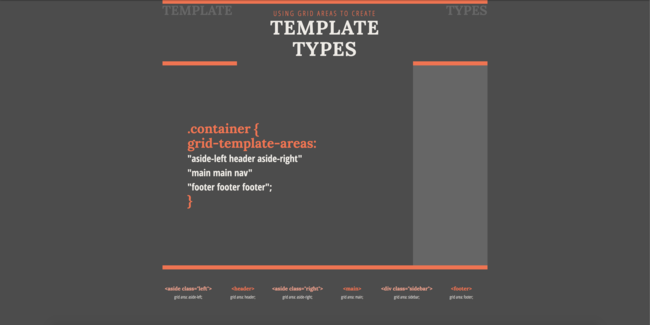
Covering popular subjects like html, css, javascript, python, sql, java, and many,. These include blogs, emails, photos galleries, landing pages, pricing tables, side menus, and other menus. To get started, you’ll create a css class that allows us to style containers in a way that will allow four of.
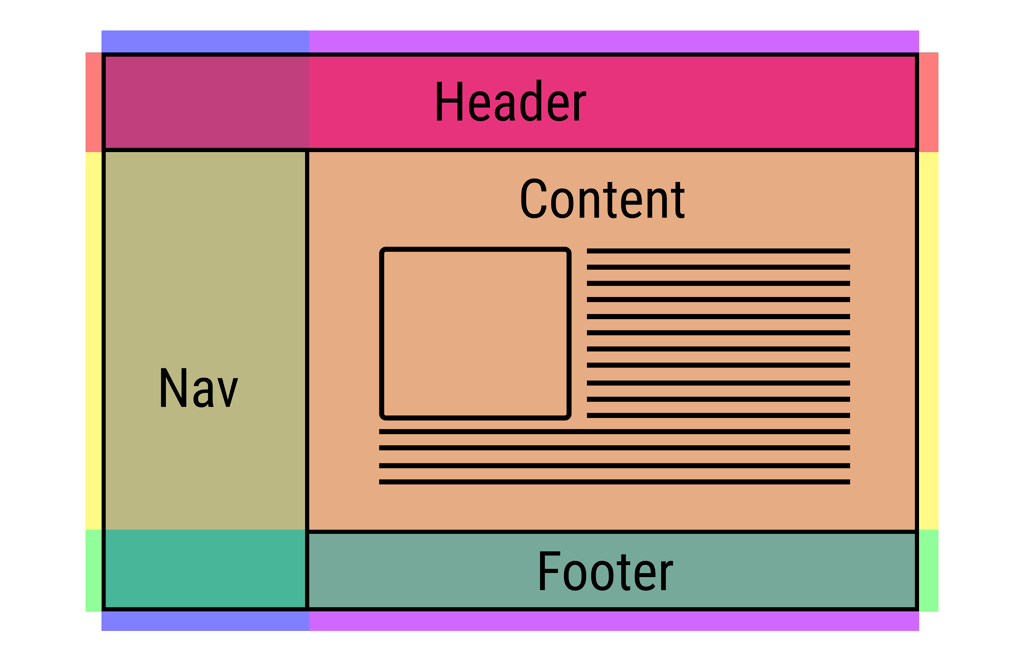
Now you have a 12 column track grid, we can place our children on the grid. How to build complex layouts with css grid defining a grid #. The lines between rows are called row lines.
The one in the center have to be. First, we need to create 12 columns. I need to build layout as below: